html5 常用元素
常见元素
一、 块级元素
- 块级元素前后会单独换行
- 块级元素可设置 width,height,margin,padding 属性有效
- 可以容纳行内元素和其他块元素,
<form>只能容纳其他块元素 - 自己独占一行,不与其他元素公用一行
- 可以设置宽高,宽度默认占满整行(width:100%),即使设置了宽度仍独占一行
优点:可以设置宽高
缺点:自己独占一行
常用的块级元素:
| 标签 | 说明 |
|---|---|
<address> | 联系方式信息。 |
<article> | HTML5 文章内容。 |
<aside> | HTML5 伴随内容。 |
<audio> | HTML5 音频播放。 |
<body> | 定义文档的主体。 |
<blockquote> | 块引用。 |
<Canvas> | HTML5 绘制图形。 |
<dd> | 定义列表中定义条目描述。 |
<div> | 定义文档中的分区或节(division/section)。 |
<dl> | 定义列表。 |
<fieldset> | 表单元素分组。 |
<figcaption> | HTML5 图文信息组标题 |
<figure> | HTML5 图文信息组 (参照 <figcaption>)。 |
<footer> | HTML5 区段尾或页尾。 |
<form> | 表单。 |
<h1>、<h2>...<h6> | 标题级别 1-6. |
<header> | HTML5 区段头或页头。 |
<hgroup> | HTML5 标题组。 |
<hr> | 水平分割线。 |
<noscript> | 不支持脚本或禁用脚本时显示的内容。 |
<ol> | 有序列表。 |
<output> | HTML5 表单输出。 |
<p> | 行。 |
<pre> | 预格式化文本。 |
<section> | HTML5 一个页面区段。 |
<table> | 表格。 |
<tfoot> | 表脚注。 |
<ul>、<ol>、<dl> | 定义列表。 |
<video> | HTML5 视频。 |
二、 行内元素
行内元素也叫内联元素或者内嵌元素。
- 可以与其他非块级元素,共用一行
- 会在水平方向排列,不能包含块级元素,只能容纳文本或者其他内联元素。
- 设置 width、height 无效(可以设置 line-height),margin、padding 上下无效,但是左右有效
- padding 值,只能够在左右方向有效
- 宽度高度随文本内容的变化而变化
优点:能够多个元素在同一行显示
缺点:不能设置宽高
常用的行内元素:
| 标签 | 说明 |
|---|---|
<a> | 定义超链接 |
<b> | 字体加粗 |
<span> | 定义在文档中的行内元素 |
<img> | 向网页中插入题图像 |
<input> | 输入框 |
<small> | 小号字体效果 |
<br> | 换行 |
<big> | 字体加大加粗 |
<strong> | 强调的语气 |
<select> | 创建单选或多选菜单 |
<textarea> | 定义文本域,多行的文本输入控件 |
三、 行内块级元素 display:inline-block
- 不自动换行
- 能够识别宽高
- margin和padding的上下左右均对其有效
- 默认排列方式为从左到右
- 块级元素和行内元素和行内块级元素可以相互转换的。即通过display属性设置
优点:既能与其他元素共用一行,又可以设置宽高
缺点:容易受到,换行符的影响,出现空白间隙。为了解决上述问题,在父元素设置 font-size 为 0,子元素本身设置 font-size,还原文字
常见的行内块元素:img , input, td ;
四、 置换元素 与 非置换元素
!> 一般发生在在行内级元素内
置换元素: 内容不受CSS视觉格式化模型控制,渲染模型不考虑对此内容渲染,拥有固定的尺寸(宽、高)的元素。或者说浏览器依据元素的标签和属性来决定元素的具体显示内容。例如:
img通过src属性引进非置换元素: 元素的内容直接显示出来,内容包括在文档中的元素.例如:
span直接显示标签内的内容
常见置换元素
视图元素,如
<img>、<object>、<video>。表单元素,如
<textarea>、<input>。某些元素只在一些特殊情况下表现为可替换元素,例如
<audio>和<canvas>。通过 CSS content 属性插入的对象 被称作 匿名可替换元素(anonymous replaced elements)。
常见非置换元素
如<label>、<p>、<a>、<strong>、<span>
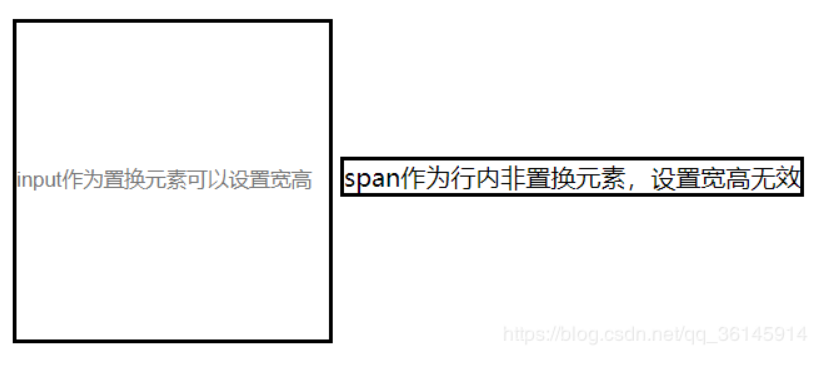
置换元素与非置换元素运行比较 , 有图有真相: 
补充说明:
1、根元素
| 标签 | 说明 |
|---|---|
<doctype> | 定义文档类型。 |
<html> | 定义 HTML 文档 |
2、元数据元素
| 标签 | 说明 |
|---|---|
<head> | 定义关于文档的信息。 |
<meta> | 定义关于 HTML 文档的元数据。 |
<link> | 定义文档与外部资源之间的关系,一般用于引入样式表。 |
<base> | 定义页面上所有链接的默认地址或默认目标。 |
<title> | 定义文档标题。 |
<style> | 定义文档的样式信息。 |
3、脚本元素
| 标签 | 说明 |
|---|---|
<script> | 定义客户端脚本。 |
<noscript> | 定义当浏览器不支持脚本的时候所显示的内容 |
4、列表元素
- 无序列表
| 标签 | 说明 |
|---|---|
<ul> | 定义无序的列表。 |
<li> | 定义列表项。 |
- 有序列表
| 标签 | 说明 |
|---|---|
<ol> | 定义有序的列表。 |
<li> | 定义列表项。 |
- 定义列表
| 标签 | 说明 |
|---|---|
<dl> | 定义定义列表。 |
<dt> | 定义定义术语。 |
<dd> | 定义定义描述。 |
5、表格元素
| 标签 | 说明 |
|---|---|
<table> | 定义表格。 |
<thead> | 定义表格的页眉。 |
<tbody> | 定义表格的主体。 |
<tfoot> | 定义表格的页脚。 |
<th> | 定义表格的表头行。 |
<tr> | 定义表格的行。 |
<td> | 定义表格单元。 |
6、文本元素
(1)、文本格式化元素
| 标签 | 说明 |
|---|---|
<em> | 定义着重文字。 |
<strong> | 定义加重语气。 |
<sup> | 定义上标字。 |
<sub> | 定义下标字。 |
<ins> | 定义插入字。 |
<del> | 定义删除字。 |
<b> | 定义粗体文本。 |
<i> | 定义斜体文本。 |
<big> | 定义大号字。 |
<small> | 定义小号字。 |
(2)、“计算机输出”标签
| 标签 | 说明 |
|---|---|
<code> | 定义计算机代码。 |
<kbd> | 定义键盘码。 |
<pre> | 定义预格式文本。 |
(3)、引用、引用和术语定义
| 标签 | 说明 |
|---|---|
<q> | 定义简短引用。 |
<blockquote> | 定义长引用。 |
<address> | 定义地址。 |
7、链接与图像
| 标签 | 说明 |
|---|---|
<a> | 定义超链接 |
<img> | 定义图像。 |
<map> | 定义图像地图。 |
<area> | 定义图像地图中的可点击区域。 |
8、框架
| 标签 | 说明 |
|---|---|
<frameset> | 定义如何将窗口分割为框架。(注:<frameset>元素只能嵌套在<html> 元素或<frameset>元素自身中!) |
<frame> | 定义放置在每个框架中的 HTML 文档。 |
9、内联框架
| 标签 | 说明 |
|---|---|
<iframe> | 定义内联的子窗口(框架)。 |
10、表单元素
| 标签 | 说明 |
|---|---|
<form> | 定义供用户输入的表单。 |
<input> | 定义输入域。 |
<textarea> | 定义文本域 (一个多行的输入控件)。 |
<lable> | 定义一个控制的标签。 |
<select> | 定义一个选择列表。 |
<option> | 定义下拉列表中的选项。 |
<optgroup> | 定义选项组。 |
<button> | 定义一个按钮。 |
<fieldset> | 定义域。 |
<legend> | 定义域的标题。 |