css 盒子模型
什么是盒子模型?
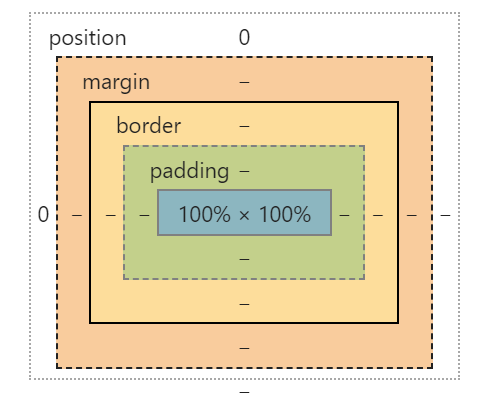
CSS 盒模型本质上是一个盒子,封装周围的 HTML 元素,它包括:外边距(margin)、边框(border)、内边距(padding)、实际内容(content)四个属性。

一、 标准盒子模型(W3C)
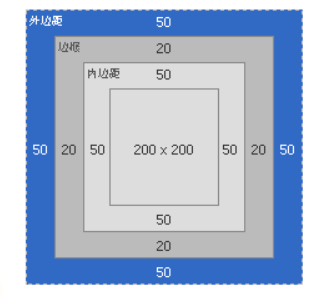
根据 W3C 的规范,元素内容占据的空间是由 width 属性设置的,而内容周围的 padding 和 border 值是另外计算的;即在标准模式下的盒模型,盒子实际内容 content 的 width/height=我们设置的 width/height;盒子总宽度/高度=width/height+padding+border+margin。
**概括:**width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
实例:
.box {
width: 200px;
height: 200px;
border: 20px solid black;
padding: 50px;
margin: 50px;
}

二、 IE 盒子模型
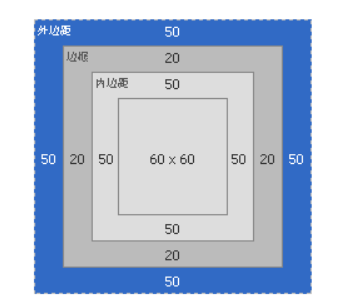
在该模式下,浏览器的 width 属性不是内容的宽度,而是内容、内边距和边框的宽度的总和;即在怪异模式下的盒模型,盒子的(content)宽度+内边距 padding+边框 border 宽度=我们设置的 width(height 也是如此),盒子总宽度/高度=width/height + margin = 内容区宽度/高度 + padding + border + margin。
**概括:**IE 盒子模型中,width 和 height 指的是内容区域+border+padding 的宽度和高度。
实例:
.box {
width: 200px;
height: 200px;
border: 20px solid black;
padding: 50px;
margin: 50px;
}

三、 BFC 详解
在讲 BFC 之前,我们先来了解一下常见的定位方案,定位方案是控制元素的布局,有三种常见方案:
1. 定位方案
- 普通流 (normal flow)
在普通流中,元素按照其在 HTML 中的先后位置至上而下布局,在这个过程中,行内元素水平排列,直到当行被占满然后换行,块级元素则会被渲染为完整的一个新行,除非另外指定,否则所有元素默认都是普通流定位,也可以说,普通流中元素的位置由该元素在 HTML 文档中的位置决定。
- 浮动 (float)
在浮动布局中,元素首先按照普通流的位置出现,然后根据浮动的方向尽可能的向左边或右边偏移,其效果与印刷排版中的文本环绕相似。
- 绝对定位 (absolute positioning)
在绝对定位布局中,元素会整体脱离普通流,因此绝对定位元素不会对其兄弟元素造成影响,而元素具体的位置由绝对定位的坐标决定。
2. BFC 概念
Formatting context(格式化上下文) 是 W3C CSS2.1 规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。
那么 BFC 是什么呢?
BFC 即 Block Formatting Contexts (块级格式化上下文),它属于上述定位方案的普通流。
具有 BFC 特性的元素可以看作是隔离了的独立容器,容器里面的元素不会在布局上影响到外面的元素,并且 BFC 具有普通容器所没有的一些特性。
通俗一点来讲,可以把 BFC 理解为一个封闭的大箱子,箱子内部的元素无论如何翻江倒海,都不会影响到外部。
3. 触发 BFC
只要元素满足下面任一条件即可触发 BFC 特性:
- body 根元素
- 浮动元素:float 除 none 以外的值
- 绝对定位元素:position (absolute、fixed)
- display 为 inline-block、table-cells、flex
- overflow 除了 visible 以外的值 (hidden、auto、scroll)
4. BFC 特性及应用
1. 同一个 BFC 下外边距会发生折叠
<style>
div {
width: 100px;
height: 100px;
background: lightblue;
margin: 100px;
}
</style>
<body>
<div></div>
<div></div>
</body>
从效果上看,因为两个 div 元素都处于同一个 BFC 容器下 (这里指 body 元素) 所以第一个 div 的下边距和第二个 div 的上边距发生了重叠,所以两个盒子之间距离只有 100px,而不是 200px。
首先这不是 CSS 的 bug,我们可以理解为一种规范,如果想要避免外边距的重叠,可以将其放在不同的 BFC 容器中。
<style>
.container {
overflow: hidden;
}
p {
width: 100px;
height: 100px;
background: lightblue;
margin: 100px;
}
</style>
<div class="container">
<p></p>
</div>
<div class="container">
<p></p>
</div>
这时候,两个盒子边距就变成了 200px .
2. BFC 可以包含浮动的元素(清除浮动)
我们都知道,浮动的元素会脱离普通文档流,来看下下面一个例子
<div style="border: 1px solid #000;">
<div style="width: 100px;height: 100px;background: #eee;float: left;"></div>
</div>
由于容器内元素浮动,脱离了文档流,所以容器只剩下 2px 的边距高度。如果使触发容器的 BFC,那么容器将会包裹着浮动元素。
<div style="border: 1px solid #000;overflow: hidden">
<div style="width: 100px;height: 100px;background: #eee;float: left;"></div>
</div>
3. BFC 可以阻止元素被浮动元素覆盖
<div style="height: 100px;width: 100px;float: left;background: lightblue">
我是一个左浮动的元素
</div>
<div style="width: 200px; height: 200px;background: #eee">
我是一个没有设置浮动, 也没有触发 BFC 元素, width: 200px; height:200px;
background: #eee;
</div>
这时候其实第二个元素有部分被浮动元素所覆盖,(但是文本信息不会被浮动元素所覆盖) 如果想避免元素被覆盖,可触第二个元素的 BFC 特性,在第二个元素中加入 overflow: hidden,就会变成:
这个方法可以用来实现两列自适应布局,效果不错,这时候左边的宽度固定,右边的内容自适应宽度(去掉上面右边内容的宽度)。
四、 常见问题
1. 解决两种模式的兼容性问题
建议不要给元素添加具有指定宽度的内边距,而是尝试将内边距或外边距添加到元素的父元素和子元素。
2. margin 越界
(第一个子元素的 margin-top 和最后一个子元素的 margin-bottom 的越界问题)
以第一个子元素的 margin-top 为例:
当父元素没有边框 border 时,设置第一个子元素的 margin-top 值的时候,会出现 margin-top 值加在父元素上的现象,解决方法有四个:
(1)给父元素加边框 border (副作用)
(2)给父元素设置 padding 值 (副作用)
(3)父元素添加 overflow:hidden (副作用)
(4)父元素加前置内容生成。(推荐)
五、 清除浮动的方法
float 浮动 的原理
以左浮动为例
- 浮动元素会脱离文档流,依次从左往右进行排列,遇到边界元素,作为起点
- 浮动元素的高度最好相同,否则会导致换行,浮动元素,布局错乱
- 使用浮动元素,父元素的高度为 0,(高度崩塌),因此,使用浮动后,需要清除浮动
清除浮动的方式
- 在最后一个的浮动元素后面,插入一个 div
- 使用伪对象选择器清除浮动
- 为了还原父元素的高度,给父元素设置一个高度
/* 给需要浮动的元素添加对应的类名即可 */
.fl {
float: left;
}
.fr {
float: right;
}
.clear {
clear: both;
}
.clearfix:after {
content: "";
display: block;
clear: both;
}