html5 新增特性
1.HTML5 新元素
HTML5 提供了新的元素来创建更好的页面结构:
| 标签 | 描述 |
|---|---|
<article> | 定义页面独立的内容区域。 |
<aside> | 定义页面的侧边栏内容。 |
<bdi> | 允许您设置一段文本,使其脱离其父元素的文本方向设置。 |
<command> | 定义命令按钮,比如单选按钮、复选框或按钮 |
<details> | 用于描述文档或文档某个部分的细节 |
<dialog> | 定义对话框,比如提示框 |
<summary> | 标签包含 details 元素的标题 |
<figure> | 规定独立的流内容(图像、图表、照片、代码等等)。 |
<figcaption> | 定义 <figure> 元素的标题 |
<footer> | 定义 section 或 document 的页脚。 |
<header> | 定义了文档的头部区域 |
<mark> | 定义带有记号的文本。 |
<meter> | 定义度量衡。仅用于已知最大和最小值的度量。 |
<nav> | 定义导航链接的部分。 |
<progress> | 定义任何类型的任务的进度。 |
<ruby> | 定义 ruby 注释(中文注音或字符)。 |
<rt> | 定义字符(中文注音或字符)的解释或发音。 |
<rp> | 在 ruby 注释中使用,定义不支持 ruby 元素的浏览器所显示的内容。 |
<section> | 定义文档中的节(section、区段)。 |
<time> | 定义日期或时间。 |
<wbr> | 规定在文本中的何处适合添加换行符。 |
2. HTML5 Canvas
HTML5 <canvas> 元素用于图形的绘制,通过脚本 (通常是 JavaScript)来完成.
<canvas> 标签只是图形容器,您必须使用脚本来绘制图形。
<canvas>简单实例如下:
<canvas id="myCanvas" width="200" height="100"></canvas>
3. HTML5 拖放
拖放是一种常见的特性,即抓取对象以后拖到另一个位置。在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放。
设置元素为可拖放
首先,为了使元素可拖动,把 draggable 属性设置为 true :
<img draggable="true" />
拖动什么 - ondragstart 和 setData()
放到何处 - ondragover
进行放置 - ondrop
4. HTML5 地理定位
HTML5 Geolocation API 用于获得用户的地理位置。
鉴于该特性可能侵犯用户的隐私,除非用户同意,否则用户位置信息是不可用的。
<script>
var x = document.getElementById("demo");
function getLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition);
} else {
x.innerHTML = "该浏览器不支持获取地理位置。";
}
}
function showPosition(position) {
x.innerHTML =
"Latitude: " +
position.coords.latitude +
"<br>Longitude: " +
position.coords.longitude;
}
</script>
5. HTML5 Audio(音频)、Video(视频)
HTML5 规定了在网页上嵌入音频元素的标准,即使用 <audio> 元素。
<audio controls>
<source src="horse.ogg" type="audio/ogg" />
<source src="horse.mp3" type="audio/mpeg" />
您的浏览器不支持 audio 元素。
</audio>
HTML5 规定了一种通过 video 元素来包含视频的标准方法。
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4" />
<source src="movie.ogg" type="video/ogg" />
您的浏览器不支持Video标签。
</video>
6. HTML5 Input 类型
HTML5 拥有多个新的表单输入类型。这些新特性提供了更好的输入控制和验证。
color、date、datetime、datetime-local、email、month、number、range、search、tel、time、url、week
<input type="range" name="points" min="1" max="10" /> Search Google:
<input type="search" name="googlesearch" /> 电话号码:
<input type="tel" name="usrtel" />
7. HTML5 表单元素
HTML5 有以下新的表单元素:
| 标签 | 描述 |
|---|---|
<datalist> | <input>标签定义选项列表。请与 input 元素配合使用该元素,来定义 input 可能的值。 |
<keygen> | <keygen> 标签规定用于表单的密钥对生成器字段。 |
<output> | <output> 标签定义不同类型的输出,比如脚本的输出。 |
<datalist> 元素规定输入域的选项列表。
<datalist> 属性规定 form 或 input 域应该拥有自动完成功能。当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项:
使用 <input> 元素的列表属性与 <datalist> 元素绑定.
<input list="browsers" />
<datalist id="browsers">
<option value="Internet Explorer"> </option>
<option value="Firefox"> </option>
<option value="Chrome"> </option>
<option value="Opera"> </option>
<option value="Safari"> </option>
</datalist>
8. HTML5 表单属性
HTML5 的 <form> 和 <input> 标签添加了几个新属性.
<form>新属性:
autocomplete、novalidate
<input> 新属性:
autocomplete、autofocus、form、formaction、formenctype、formmethod、formnovalidate、formtarget、height and width、list、min and max、multiple、pattern (regexp)、placeholder、required、step
9.HTML5 语义元素
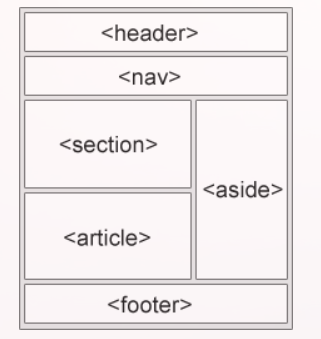
HTML5 提供了新的语义元素来明确一个 Web 页面的不同部分:
| 标签 | 描述 |
|---|---|
<header> | 定义了文档的头部区域 |
<nav> | 定义导航链接的部分。 |
<section> | 定义文档中的节(section、区段)。 |
<article> | 定义页面独立的内容区域。 |
<aside> | 定义页面的侧边栏内容。 |
<figcaption> | 定义 <figure> 元素的标题 |
<figure> | 规定独立的流内容(图像、图表、照片、代码等等)。 |
<footer> | 定义 section 或 document 的页脚。 |

10. HTML5 Web 存储
Web Storage DOM API 为 Web 应用提供了一个能够替代 cookie 的 Javascript 解决方案
sessionStorage—客户端数据存储,只能维持在当前会话范围内。
sessionStorage 方法针对一个 session 进行数据存储。当用户关闭浏览器窗口后,数据会被删除。
localStorage—客户端数据存储,能维持在多个会话范围内。
localStorage 对象存储的数据没有时间限制。第二天、第二周或下一年之后,数据依然可用。
对于大量复杂数据结构,一般使用 IndexDB
11. HTML5 离线 Web 应用(应用程序缓存)
HTML5 引入了应用程序缓存,这意味着 web 应用可进行缓存,并可在没有因特网连接时进行访问。
应用程序缓存为应用带来三个优势:
- 离线浏览 - 用户可在应用离线时使用它们
- 速度 - 已缓存资源加载得更快
- 减少服务器负载 - 浏览器将只从服务器下载更新过或更改过的资源。
HTML5 Cache Manifest 实例
下面的例子展示了带有 cache manifest 的 HTML 文档(供离线浏览):
<!DOCTYPE html>
<html manifest="demo.appcache">
<body>
The content of the document......
</body>
</html>
Manifest 文件
manifest 文件是简单的文本文件,它告知浏览器被缓存的内容(以及不缓存的内容)。
manifest 文件可分为三个部分:
- CACHE MANIFEST - 在此标题下列出的文件将在首次下载后进行缓存
- NETWORK - 在此标题下列出的文件需要与服务器的连接,且不会被缓存
- FALLBACK - 在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面
CACHE MANIFEST
# 2012-02-21 v1.0.0
/theme.css
/logo.gif
/main.js
NETWORK:
login.php
FALLBACK:
/html/ /offline.html
12. HTML5 Web Workers
当在 HTML 页面中执行脚本时,页面的状态是不可响应的,直到脚本已完成。
web worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性能。您可以继续做任何愿意做的事情:点击、选取内容等等,而此时 web worker 在后台运行。(相当于实现多线程并发)
13. HTML5 SSE
Server-Sent 事件指的是网页自动获取来自服务器的更新。
以前也可能做到这一点,前提是网页不得不询问是否有可用的更新。通过服务器发送事件,更新能够自动到达。
例子:Facebook/Twitter 更新、估价更新、新的博文、赛事结果等。
EventSource 对象用于接收服务器发送事件通知:
var source = new EventSource("demo_sse.php");
source.onmessage = function(event) {
document.getElementById("result").innerHTML += event.data + "<br>";
};
为了让上面的例子可以运行,您还需要能够发送数据更新的服务器(比如 PHP和 ASP)。
<?php
header('Content-Type: text/event-stream');
header('Cache-Control: no-cache');
$time = date('r');
echo "data: The server time is: {$time}nn";
flush();
?>
14. HTML5 WebSocket
WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。在 WebSocket API 中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。浏览器通过 JavaScript 向服务器发出建立 WebSocket 连接的请求,连接建立以后,客户端和服务器端就可以通过 TCP 连接直接交换数据。当你获取 Web Socket 连接后,你可以通过 send() 方法来向服务器发送数据,并通过 onmessage 事件来接收服务器返回的数据。以下 API 用于创建 WebSocket 对象。