html5 列表表格
一、 列表 ul, ol, dl
1. 无序列表 ul
HTML <ul> 元素 ( 或 HTML 无序列表元素) 代表多项的无序列表,即无数值排序项的集合,且它们在列表中的顺序是没有意义的。通常情况下,无序列表项的头部可以是几种形式,如一个点,一个圆形或方形。头部的风格并不是在页面的 HTML 描述定义, 但在其相关的 CSS 可以用 list-style-type属性。 ul标签需要和li标签结合使用。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
</head>
<body>
<ul type="disc">
<li>第1元素</li>
<li>第2元素</li>
<li>
第3元素
<ul>
<li>二级1</li>
<li>二级2</li>
<li>二级3</li>
</ul>
</li>
<li>第4元素</li>
<li>第5元素</li>
</ul>
</body>
</html>
type 用于设置列表的着重号样式
属性说明:
| 属性 | 描述 |
|---|---|
| circle | 空心圆 |
| disc | 实心圆 |
| square | 方块 |
2. 有序列表 ol
HTML <ol> 元素 表示多个有序列表项,通常渲染为有带编号的列表。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
</head>
<body>
<ol type="1">
<li>第1元素</li>
<li>第2元素</li>
<li>
第3元素
<ol>
<li>二级1</li>
<li>二级2</li>
<li>二级3</li>
</ol>
</li>
<li>第4元素</li>
<li>第5元素</li>
</ol>
</body>
</html>
type 指示编号类型
属性说明:
| 属性 | 描述 |
|---|---|
| 'a' | 表示小写字母编号 |
| 'A' | 表示大写字母编号 |
| 'i' | 表示小写罗马数字编号 |
| 'I' | 表示大写罗马数字编号 |
| '1' | 表示数字编号(默认值) |
3. 描述列表元素 dl
HTML 元素 (或 HTML 描述列表元素)是一个包含术语定义以及描述的列表,通常用于展示词汇表或者元数据 (键-值对列表)。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
</head>
<body>
<dl>
<dt>html</dt>
<dd>html是超文本标记语言</dd>
<dt>css</dt>
<dd>css是层叠样式表</dd>
</dl>
</body>
</html>
二、 表格 table
HTML 的 table 元素表示表格数据 — 即通过二维数据表表示的信息。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
</head>
<body>
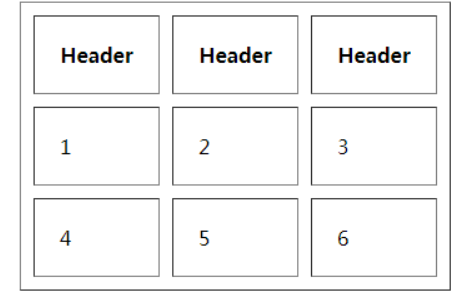
<table border="1" cellspacing="10" cellpadding="20">
<tr>
<th>Header</th>
<th>Header</th>
<th>Header</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>
</body>
</html>
table 说明:
| 元素 | 说明 |
|---|---|
| 表头:th | 字体默认加粗,内容水平居中. |
| 表格的内容:td | 表格中的标准单元格。 |
?> 属性:(写在开头标签的里面的单词就叫做该元素的属性)
| 属性 | 描述 |
|---|---|
| border: | 边框,用来设置表格的边框 |
| cellspacing: | 单元格之间的距离(HTML5 不支持。) |
| cellpadding: | 内容到边框的距离(HTML5 不支持。) |
| width: | 表格的宽度 (HTML5 不支持。) |
浏览器运行效果如下:

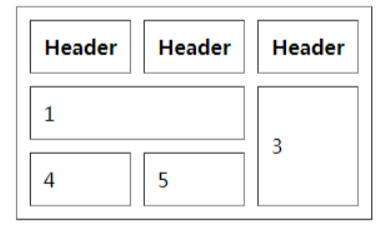
合并单元格
把上面表格中数字为 1 和 2 的单元格进行合并,数字为 3 和 6 的单元格进行合并。
- 列合并:
数字为 1 和 2 的单元格分别在不同的列中所以是进行了列合并,因为只需要合并两个单元格所以 colspan 的值为 2, 列合并只需要在数字为 1 的单元格中添加属性 colspan,然后把数字为 2 的单元格删除,列合并就完成了。
- 行合并:
数字为 1 和 2 的单元格分别在不同的行中所以是进行了行合并,因为只需要合并两个单元格所以 rowspan 的值为 2, 行合并只需要在数字为 3 的单元格中添加属性 rowspan,然后把数字为 6 的单元格删除,行合并就完成了。
<table border="1" cellspacing="10" cellpadding="10">
<tr>
<th>Header</th>
<th>Header</th>
<th>Header</th>
</tr>
<tr>
<td colspan="2">1</td>
<!--<td>2</td>-->
<td rowspan="2">3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<!--<td>6</td>-->
</tr>
</table>
属性说明: colspan:列合并,有几个单元格合并值就是多少
rowspan:行合并,有几个单元格合并值就是多少
浏览器运行效果如下: