bootstrap3 响应式
一、 导入
<link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet"/>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
二、 布局容器
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套。
.container 类用于固定宽度并支持响应式布局的容器。
<div class="container">
...
</div>
.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
<div class="container-fluid">
...
</div>
1. 两个容器的区别
/*0-768px以上宽度container为100%*/
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
/*768-992px以上宽度container为750px*/
@media (min-width: 768px) {
.container {
width: 750px;
}
}
/*992-1200px以上宽度container为970px*/
@media (min-width: 992px) {
.container {
width: 970px;
}
}
/*1200px以上宽度container为1170px*/
@media (min-width: 1200px) {
.container {
width: 1170px;
}
}
/*container-fluid为100%*/
.container-fluid {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
三、 栅格系统
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
“行(row)”必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。
1. 栅格参数

四、 响应式工具

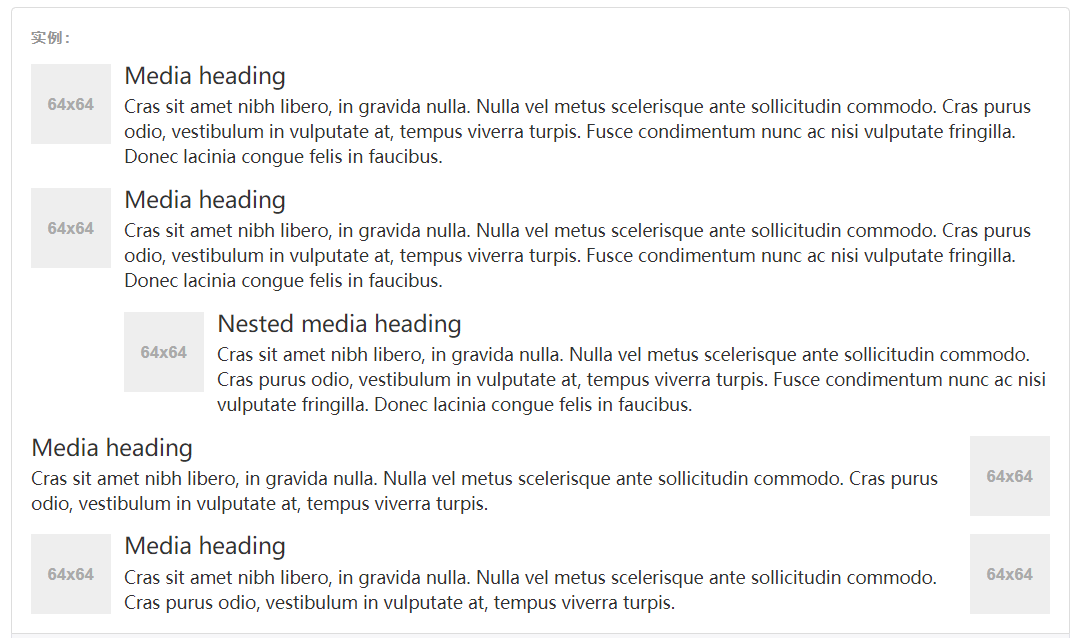
五、 媒体对象
默认样式的媒体对象组件允许在一个内容块的左边或右边展示一个多媒体内容(图像、视频、音频)。

<div class="media">
<div class="media-left">
<a href="#">
<img class="media-object" src="..." alt="..." />
</a>
</div>
<div class="media-body">
<h4 class="media-heading">Media heading</h4>
...
</div>
</div>
图片或其他媒体类型可以顶部、中部或底部对齐。默认是顶部对齐。