06_js对象
所有事物都是对象
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。 对象只是带有属性和方法的特殊数据类型。
- 布尔型可以是一个对象。
- 数字型可以是一个对象。
- 字符串也可以是一个对象
- 日期是一个对象
- 数学和正则表达式也是对象
- 数组是一个对象
- 甚至函数也可以是对象
一、 创建对象
创建新对象有两种不同的方法:
1. 定义并创建对象 {docsify-ignore}
var obj = {
name: "bgg", //属性名可以用引号括起来
age: "18", //如果属性名符合合法的变量命名,可以忽略引号
for: "bluej", //如果不合法命名,例如用了保留字,则需要用引号括起来
skill: [
//属性值可以是任意类型的值
"html",
"css",
"javascript",
"php",
"c++"
]
};
这种是最简单的封装,把几个属性封装在一个对象里。缺点就是
- 如果要多生成几个实例,写起来不方便。
- 实例与原型对象之间,没有任何联系。
2. 使用函数来定义并创建对象 {docsify-ignore}
为了解决从原型对象生成实例的问题,Javascript 提供了一个构造函数(Constructor)模式。 所谓构造函数,其实就是一个普通函数,但是内部使用了this变量。对构造函数使用new运算符,就能生成实例,并且this变量会绑定在实例对象上。例如:
function Cat(name, color) {
//定义了一个猫的原型对象
this.name = name;
this.color = color;
this.type = "猫科动物";
this.say = function() {
alert("我叫" + this.name);
};
}
var cat1 = new Cat("大宝", "黄色"); //使用new关键字,通过构造函数生成新的实例
var cat2 = new Cat("二宝", "黑色");
alert(cat1.name); //=> 大宝
alert(cat1.color); //=> 黄色
cat1.say();
这时cat1和cat2会自动含有一个 constructor 属性,指向它们的构造函数,也就是 Cat 函数。
alert(cat1.constructor === Cat); //true
alert(cat2.constructor === Cat); //true
alert(cat1 instanceof Cat); //=>true 用instanceof语句来检验
alert(cat2 instanceof Cat); //=>true
除了上面这些自定义的构造函数外,javascript内置的构造函数还有如下:
var o = new Object(); // 创建 一个 空 对象, 和{} 一样
var a = new Array(); // 创建 一个 空 数组, 和[] 一样
var d = new Date(); // 创建 一个 表示 当前 时间 的 Date 对象
var r = new RegExp("js"); //创建 一个 可以 进行 模式 匹配 的 EegExp 对象
二、 对象的分类
在 javascript 世界里,对象其实分为函数对象和普通对象 凡是通过 new Function() 创建的对象都是函数对象,其他的都是普通对象。
function f1() {}
var f2 = function() {};
var f3 = new Function("str", "console.log(str)");
var o3 = new f1();
var o1 = {};
var o2 = new Object();
console.log(typeof Object); //function
console.log(typeof Function); //function
console.log(typeof o1); //object
console.log(typeof o2); //object
console.log(typeof o3); //object
console.log(typeof f1); //function
console.log(typeof f2); //function
console.log(typeof f3); //function
在 JavaScript 中,每当定义一个对象(函数)时候,对象中都会包含一些预定义的属性。其中函数对象的一个属性就原型对象 prototype。
!> 注:普通对象没有prototype,但有__proto__属性
三、 对象的操作
1. 访问对象的属性
属性是与对象相关的值。
当你尝试去读取一个对象中的属性时,有可能出现下面几种情况:
属性不存在,则返回
undefined属性存在于该对象本身
语法:
objectName.propertyName;
?> 可以通过点 . 和方括号 [] 来获取属性的值
var web = { name: "allen", age: "18", for: "前端" };
web.name;
web["for"]; //如果属性名不是合法的变量名命名,则需要用中括号来获取
对象本身不存在该属性,这个时候会尝试去该对象的原型上找,一直往上找,直到Object.prototype(这就是原型链)
实例:
var obj1 = { x: 1, y: 2, z: 3 };
var obj2 = ObjectCreate(obj1); //继承obj1 obj1->obj2
obj2.i = 100; //扩展obj2的i属性
var obj3 = ObjectCreate(obj2); //继承obj2 obj1->obj2->obj3
console.log(obj3.x); //=>1 //读取的是继承obj1的x属性
console.log(obj3.i); //=>100 //读取的是继承obj2的i属性
obj1.x = 888; //修改了obj1的x属性
console.log(obj3.x); //=>1 //obj3的x属性也会变动,因为这个x属性其实指向的是obj1
2. 访问对象的方法
方法是能够在对象上执行的动作。
您可以通过以下语法来调用方法:
objectName.methodName();
这个例子使用了 String对象的 toUpperCase() 方法来将文本转换为大写:
var message = "Hello world!";
var x = message.toUpperCase();
//在以上代码执行后,x 的值将是:HELLO WORLD!
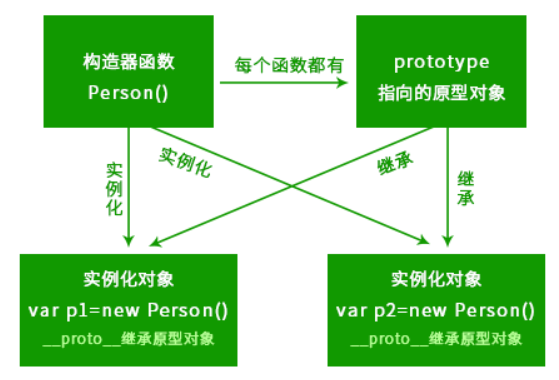
四、 原型对象
对象:属性和方法的集合,即变量和函数的封装。每个对象都有一个
proto属性,指向这个对象的构造函数的原型对象。构造器函数:用于创建对象的函数,通过
new关键字生成对象。函数名一般首字母大写的。原型对象:每个函数都有一个
prototype属性,它是一个指向原型对象的指针(原型对象在定义函数时同时被创建)

1. prototype
prototype:是一个函数的属性,每个函数中都会有一个prototype属性,这个属性是一个指针,指向一个对象。
prototype的作用
原型对象包含实例共享的方法和属性,这个函数用作构造函数时调用,使用new操作符调用的时候,新创建的对象会从原型对象上得到同样的属性和方法。
2. __proto__
__proto__:是一个对象拥有的内置属性,是 js 内部使用寻找原型链的属性,通过该属性可以允许使用实例对象直接访问原型。
__proto__ 的作用
- 可以访问原型
- 由于在开发中除非特殊要求, 不要使用实例去修改原型的成员. 因此属性开发时使用较少
- 但是在调试过程中非常方便, 可以轻易的访问原型进行查看成员
函数声明后,会自动地有一个空对象作为函数的原型对象(prototype) 实例化的对象,就可以通过__proto__找到原型对象和原型对象上的方法 __proto__原型链就相当于一个空火车,里面的车厢可以用来存放方法,给实例化的对象访问
!> prototype是函数的内置属性,__proto__是对象的内置属性
constructor属性指的是构造函数,__proto__指向当前对象的原型(俗称原型链)
呈上代码,理解清楚里面的注释:
//构造函数(通常首字母大写)
function Human(name, tall) {
//this 指被实例化的对象,即下面的 man
this.head = 1;
this.foot = 2;
this.name = name;
this.tall = tall;
this.eat = function() {
console.log("eating");
};
}
//实例化对象
var man = new Human("xx", 150);
console.log("构造函数出来的", man, man instanceof Human);
//原型对象 man.__proto__
//Human -->构造函数(调用) 富士康代工
//Human.prototype --> 原型对象(给实例化对象继承用的) 实际功能
//man -->实例化的对象 生产产品
//Human 构造的函数 Human.prototype 函数的内置属性
console.log("Human.prototype", Human.prototype);
//man实例化的对象 man.__proto__ 对象的内置属性
console.log("man.__proto__", man.__proto__);
// __proto__指向Human的原型Human.prototype然后赋值给实例化对象man
console.log(Human.prototype === man.__proto__); //true
五、 对象的继承
function Father() {
this.name = "父亲";
this.eat = function() {
console.log("吃吃吃");
};
}
function Son() {
this.name = "儿子";
this.newSkill = ["Es6"];
}
var f1 = new Father();
//子类的原型就是父类的一个实例
Son.prototype = f1;
Son.prototype.constructor = Son;
var s1 = new Son();
console.log(f1, s1);
//Object.create(被继承的对象)
var s2 = Object.create(f1);
console.log(s2, Object.create(null));
Father.prototype.skill = ["html", "css", "js"];
//hasOwnProperty判断对象上的属性是不是对象自己拥有的属性
console.log(s1.hasOwnProperty("newSkill"));
//isPrototypeof 判断实例对象和原型对象的关系
console.log("isPrototypeOf", Son.prototype.isPrototypeOf(s1));
//getPrototypeOf 返回原型对象
console.log("getPrototypeOf", Object.getPrototypeOf(s1) == Son.prototype);
var obj5 = {
name: "five"
};
//阻止对象进行扩展
Object.preventExtensions(obj5);
obj5.age = 18; //不可以
obj5.name = "evif"; //可以
delete obj5.name; //可以
console.log(obj5);
//密封 阻止扩展并且禁止操作符
var obj6 = {
name: "six"
};
Object.seal(obj6);
obj6.name = "xis";
delete obj6.name;
console.log(obj6);
//冻结 在seal()基础上,禁止对属性值的修改
var obj7 = {
name: "seven"
};
Object.freeze(obj7);
obj7.name = "neves";
console.log(obj7);
//获取属性名(key)
var obj8 = {
name: "eight",
age: 8
};
console.log(Object.keys(obj8));
1. prototype 继承
所有的 JavaScript 对象都会从一个 prototype(原型对象)中继承属性和方法:
- Date 对象从
Date.prototype继承。 - Array 对象从
Array.prototype继承。 - Person 对象从
Person.prototype继承。
JavaScript 对象有一个指向一个原型对象的链。当试图访问一个对象的属性时,它不仅仅在该对象上搜寻,还会搜寻该对象的原型,以及该对象的原型的原型,依次层层向上搜索,直到找到一个名字匹配的属性或到达原型链的末尾。
添加属性和方法 有的时候我们想要在所有已经存在的对象添加新的属性或方法。
另外,有时候我们想要在对象的构造函数中添加属性或方法。
使用 prototype 属性就可以给对象的构造函数添加新的属性:
function Person(first, last, age, eyecolor) {
this.firstName = first;
this.lastName = last;
this.age = age;
this.eyeColor = eyecolor;
}
Person.prototype.nationality = "English";
在 __protot__ 可以找到添加的属性和方法
也可以使用 prototype 属性就可以给对象的构造函数添加新的方法:
function Person(first, last, age, eyecolor) {
this.firstName = first;
this.lastName = last;
this.age = age;
this.eyeColor = eyecolor;
}
Person.prototype.name = function() {
return this.firstName + " " + this.lastName;
};
2. 浅拷贝("非构造函数"的继承)
思路:把父对象的属性,全部拷贝给子对象,也能实现继承。
function extendCopy(p) {
var c = {};
for (var i in p) {
c[i] = p[i];
}
return c;
}
var Chinese = {
nation: "中国",
birthPlaces: ["北京", "上海", "香港"]
};
var Doctor = extendCopy(Chinese); //通过浅拷贝,创建一个新的继承对象
Doctor.career = "医生"; //然后你就可以给这个继承对象添加自己的属性和方法了
alert(Doctor.nation); //=>中国 子对象已经继承了父对象的属性了
但这里会遇到一个问题,就是当属性为数组或对象时,复制的操作本质上只是把地址引用复制过去了
Doctor.birthPlaces.push("厦门"); //当我改变子对象的birthPlaces属性时
alert(Doctor.birthPlaces); //=>北京, 上海, 香港, 厦门
alert(Chinese.birthPlaces); //=>北京, 上海, 香港, 厦门 父对象也变了
子对象获得的只是一个内存地址,而不是真正拷贝,因此存在父对象被篡改的可能
所以,extendCopy()只是拷贝基本类型的数据,我们把这种拷贝叫做"浅拷贝"。这是早期 jQuery 实现继承的方式。
3. 深拷贝("非构造函数"的继承)
通过循环递归的形式,把对象 p 的所有属性和方法,复制到对象 c 当中
function deepCopy(p, c) {
var c = c || {};
for (var i in p) {
if (typeof p[i] === "object") {
//如果被复制的目标属性是对象或数组
c[i] = p[i].constructor === Array ? [] : {};
deepCopy(p[i], c[i]); //则继续递归遍历,直到目标属性为原始类型属性
} else {
c[i] = p[i];
}
}
return c;
}
使用上面的例子试试
var Chinese = {
nation: "中国",
birthPlaces: ["北京", "上海", "香港"]
};
var Doctor = deepCopy(Chinese); //通过深拷贝,创建一个新的继承对象
Doctor.career = "医生"; //然后你就可以给这个继承对象添加自己的属性和方法了
alert(Doctor.nation); //=>中国 子对象已经继承了父对象的属性了
Doctor.birthPlaces.push("厦门"); //当我改变子对象的birthPlaces属性时
alert(Doctor.birthPlaces); //=>北京, 上海, 香港, 厦门
alert(Chinese.birthPlaces); //=>北京, 上海, 香港 父对象这次并没有被改变了
这时,父对象就不会受到影响了。目前,jQuery 库使用的就是这种继承方法。
但如果说缺点的话,那就是性能了,因为使用了递归,当遇到复杂结构的对象,那性能可就会让你抓狂了