VUE2 基础
一、 创建 vue 实例
通过 new 创建实例,并以键值对形式对其配置
<div id="app">
{{ msg }}
</div>
new vue({
el: "#app",
data: {
msg: "hello world !!"
}
});
配置选项如下:
| 属性 | 作用 | 值 |
|---|---|---|
| el | 挂载的页面节点 | css3 选择器的字符串 |
| data | 实例可用的数据 | 以对象形式表示数据 |
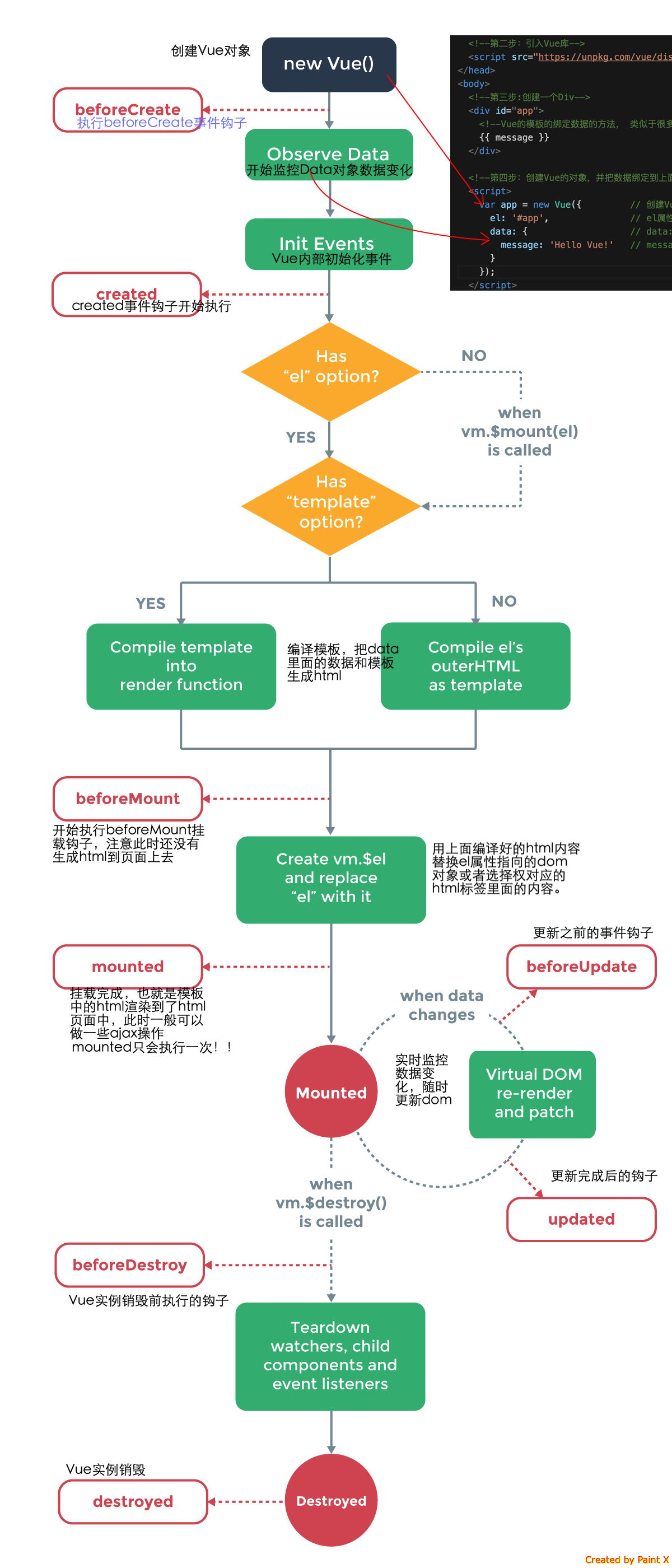
vue 生命周期

二、 模板语法
1. 插值表达式
插值:即将数据插入到 html 模板上,数据变化时模板也会重新渲染
使用“Mustache”(胡子)语法将数据 msg 输出
文本:
<div>{{ msg }}</div>
支持 js 表达式:
<!-- 运算 -->
<div>{{ 100+1 }}</div>
<!-- 判断(三元运算符) -->
<div>{{ flag==true ? "Yes" : "No" }}</div>
<!-- 调用函数 -->
<div>{{ getMsg() }}</div>
2. 模板指令
v-once 指令,执行一次性地插值,即使数据更新,模板的输出也不会更新
<div v-once>{{ msg }}</div>
v-text 指令,效果同胡子语法,在标签内输出文本
<div v-text="msg" ></div>
v-html 指令,在标签内输出文本,如果输出内容包含 html 代码,则会以 html 结构的方式创建节点
<div v-text="msg"></div>
三、 条件渲染
1. v-if 指令
通过 v-if 指令可以控制标签是否需要渲染
就和 js 中的 if 判断一样,如果 if 里的结果为 true 则执行这行代码
<div id="app">
<p v-if="isShow">显示</p>
</div>
var app = new Vue({
el: "#app",
data: {
isShow: true
}
});
搭配 v-else 和 v-else-if 使用
<div id="app">
<p v-if="isShow == 'A' ">显示 A</p>
<p v-else-if="isShow == 'B' ">显示 B</p>
<p v-else>显示 C</p>
</div>
var app = new Vue({
el: "#app",
data: {
isShow: "B"
}
});
2. v-show 指令
v-if / v-show 都可以通过布尔值控制标签的显示和隐藏,
<div id="app">
<p v-show="isShow">这个p标签是否显示取决与‘变量’isOk的布尔值</p>
</div>
var app = new Vue({
el: "#app",
data: {
isShow: true
}
});
v-if 和 v-show 的区别
区别在于 v-if 的隐藏时直接不渲染 DOM 结构,而 v-show 的隐藏时通过 css 的 display:none;实现隐藏!
从性能角度来说,如果是首屏渲染, v-if 比较好(不需要渲染多余的 DOM 结构);如果是需要频繁切换标签显示, v-show 比较好(不需要反复插入和删除 DOM 结构,而是通过控制 CSS 就可以了)
四、 列表渲染
使用 v-for 指令,v-for 指令需要使用 item in items 形式的特殊语法,items是源数据数组并且 item 是数组元素迭代的别名。
1. 遍历数组
<div id="example-1">
<!-- 数组 -->
<ul>
<li v-for="(item,index) in members">{{index}} : {{item}}</li>
</ul>
</div>
new Vue({
el:"#example-1"
data:{
members:["小明","小红","小梅"]
}
})
2. 遍历对象
<div id="example-2">
<!-- 对象 -->
<ul>
<li v-for="(value,key) in person">{{key}} : {{value}}</li>
</ul>
</div>
new Vue({
el:"#example-2"
data:{
person:{ name:"小明", age:18,sex:"male"}
}
})
3. 遍历正整数
<div id="example-3">
<!-- 对象 -->
<!-- 正整数 -->
<div v-for="n in 3">{{n}}</div>
</div>
new Vue({
el: "#example-3"
});
五、 事件处理
1. 监听事件
v-on 指令加上监听事件类型,可以直接运行 js 代码
v-on 指令绑定事件,简写为 @
<button v-on:click="count += 1">加一</button>
<!-- 简写 -->
<button @click="count += 1">加一</button>
2. 处理函数
一些复杂的逻辑可以写在函数中,给v-on 指令传方法名即可
方法名后不带括号默认传递 $evnet
<div id="app">
<button @click="handleClick1">{{msg}}</button>
<button @click="handleClick2('change',$event)">{{msg}}</button>
</div>
var app = new Vue({
el: "#app",
data: {
msg: "hello world!!"
},
//触发事件的事件句柄函数必须要在methods选项中声明。
methods: {
handleClick1(event) {
// 模板调用方法时默认的参数是事件对象
console.log(event);
},
handleClick2(data1, event) {
// 若在模板调用方法时主动添加参数,可以通过$event表示事件的对象
console.log(data1, event);
}
}
});
3. 事件修饰符
使用修饰符可以执行一些常用的方法让我们的函数可以更加简洁
方法只有纯粹的数据逻辑,而不是去处理 DOM 事件细节。 —— vue 官方文档
(1) .stop 阻止单击事件继续传播
<!-- 阻止单击事件继续传播 -->
<a v-on:click.stop="doThis"></a>
(2) .prevent 提交事件不再重载页面
<!-- 提交事件不再重载页面 -->
<form v-on:submit.prevent="onSubmit"></form>
(3) .stop.prevent 修饰符可以串联
<!-- 修饰符可以串联 -->
<a v-on:click.stop.prevent="doThat"></a>
(4) v-on:.submit.prevent 只有修饰符
<!-- 只有修饰符 -->
<form v-on:submit.prevent></form>
(5) .capture 添加事件监听器时使用事件捕获模式
<!-- 添加事件监听器时使用事件捕获模式 -->
<!-- 即元素自身触发的事件先在此处理,然后才交由内部元素进行处理 -->
<div v-on:click.capture="doThis">...</div>
(6) .self 只当在 event.target 是当前元素自身时触发处理函数
<!-- 只当在 event.target 是当前元素自身时触发处理函数 -->
<!-- 即事件不是从内部元素触发的 -->
<div v-on:click.self="doThat">...</div>
4. 按键修饰符
监听键盘事件时,可以通过检查键值来触发事件
<!-- 只有在 `keyCode` 是 13 时调用 `vm.submit()` -->
<input v-on:keyup.13="submit" />
<!-- vue提供了常用按键名 -->
<input v-on:keyup.enter="submit" />
5. 自定义按键修饰符
<input type="text" @keyup.media-play-pause="method" />
Vue.config.keyCodes = {
v: 86,
f1: 112,
// camelCase 不可用
mediaPlayPause: 179,
// 取而代之的是 kebab-case 且用双引号括起来
"media-play-pause": 179,
up: [38, 87]
};
六、 class 和 style 绑定
1. 绑定类名
对象语法
通过 v-bind 指令绑定属性,键名代表要添加/移除的类名,键值代表控制类名的数据
模板:
<div
class="static"
v-bind:class="{ active: isActive, 'text-danger': hasError }"
></div>
data:
data: {
isActive: true,
hasError: false
}
效果如下:
<div class="static active"></div>
数组语法
v-bind:class 可以接收数组,简单来说就是包含类名的数组
模板:
<div v-bind:class="[activeClass, errorClass]"></div>
data:
data: {
activeClass: 'active',
errorClass: 'text-danger'
}
效果如下:
<div class="active text-danger"></div>
2. 绑定内联样式
对象语法
模板:
<div v-bind:style="{ color: activeColor, fontSize: fontSize + 'px' }"></div>
data:
data: {
activeColor: 'red',
fontSize: 30
}
可以换个写法让模板看起来更加清晰:
<div v-bind:style="styleObject"></div>
data:
data: {
styleObject: {
color: 'red',
fontSize: '13px'
}
}
数组语法
也可以将多个对象以数组形式传入 style
<div v-bind:style="[style1, style2]"></div>
data: {
style1: {
width: '200px',
height: '100px'
},
style2: {
color: 'red',
fontSize: '13px'
}
}
七、 v-model 表单绑定
1. 绑定文本框
<div id="app">
<input type="text" v-model="myVal" placeholder="editMe" />
<br />
{{myVal}}
</div>
var app = new Vue({
el: "#app",
data: {
myVal: "当myVal值发生改变时,input框的value值发生改变,反之亦然"
}
});
同理,多行文本 textarea 也有相同的绑定方法。
2. 绑定单选按钮
绑定变量值为选中按钮的 value 值
<input type="radio" id="one" value="One" v-model="picked“> <input type="radio"
id="two" value="Two" v-model="picked“>
3. 绑定单个复选框
<input type="“checkbox”" id="checkbox" v-model="checked" />
其中:checked 为绑定变量,布尔值。
4. 绑定多个复选框
变量为数组,数组元素有选装复选框的 value 值决定
<input type="checkbox" id="jack" value="Jack" v-model="checkedNames" />
<label for="jack">Jack</label>
<input type="checkbox" id="john" value="John" v-model="checkedNames" />
<label for="john">John</label>
<input type="checkbox" id="mike" value="Mike" v-model="checkedNames" />
<label for="mike">Mike</label>
var app = new Vue({
el: "#app",
data: {
checkedNames: []
}
});
5. 绑定下拉框
绑定变量为选择 option 的 value 值,无 value 属性时为 option 内值,多选返回数组
<select v-model="selected">
<option disabled value="">请选择</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
!> 注意:H5 中默认选择状态的 checked 与 selected 均不生效,可以通过设置绑定变量的初始值设置默认选中状态
八、 计算属性与侦听器
1. 计算属性 computed
- 简单理解为依赖
data中数据,经过一系列逻辑运算后产生的数据。 - 你可以像绑定普通属性一样在模板中绑定计算属性。
- 当计算属性所依赖的值发生改变时,计算属性的值会同步改变,并触发视图更新。
- 计算属性默认只有
getter(即默认不可以直接赋值),不过在需要时你也可以提供一个setter。
<div id="app">
<input type="number" v-modle="num" />
<p>{{comMsg}}</p>
</div>
var app = new Vue({
el: "#app",
data: {
num: 0
},
computed: {
comMsg() {
if (this.num < 10) {
return "你选择的数量为" + this.num + "件,小于10件,打八折";
}
if (this.num > 10) {
return "你选择的数量为" + this.num + "件,不小于10件,打六折";
}
}
}
});
!> 计算属性默认只有 getter ,即不可以直接赋值,提供 getter 的方法如下:
computed: {
fullName: {
// getter
get: function () {
return this.firstName + ' ' + this.lastName
},
// setter,这是官方给出的示例代码,我们可以简单理解为当我们要给fullName这个变量赋值时,就会执行set的function
set: function (newValue) {
var names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}
}
2. 侦听器 watch
- 监控器为 Vue 配置的 watch 选项。
- 他可以实现通过监听数据变化而触发一个 function 操作。
<select v-model="selected">
<option disabled value="">请选择</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
var app = new Vue({
el: "#app",
data: {
selected: ""
},
watch: {
selected: function(newValue, oldValue) {
console.log(
"当selected的值发生改变时,就会触发这个函数,旧值为" +
oldValue +
",新值为" +
newValue
);
}
}
});
3. 两者的区别
一般情况下因为计算属性是基于它们的依赖进行缓存的,建议使用计算属性,但
watch选项提供了一个更通用的方法,来响应数据的变化。当需要在数据变化时执行异步或开销较大的操作时,watch是最有用的。